In my file, Thanksgiving with Images, I used images that I found on the internet. However, it is not allowed to use images from the internet without permission, so I searched for images that could be used for noncommercial use after editing. To edit them, I used https://pixlr.com/editor/.
My first image was a cornucopia, and I altered this by making the pumpkins more orange, adding another piece of corn, and making one of the pumpkins appear to be fatter.
My second image was a map of Massachusetts and I altered this image by making the ocean more blue, the land more green, and adding a filter on it.
My third image was a dinner table, and I altered this image by making the images more red, sharpening the image, and making the colors more vibrant.
Lastly, my fourth image was a turkey, and I altered this image by making it sepia, adding a vignette, and making the turkey more plump.
This is a great method to use images from the internet without getting in trouble for it!
Monday, November 30, 2015
Thursday, November 19, 2015
Pre-Quiz
Today in class, we took a pre-quiz at http://www.w3schools.com/html/html_quiz.asp to test how much we knew about HTML already. I got an 80% or 20/25. The parts that I got mostly wrong were about input types. I would like to learn about input types more, because then I could make a website that is interactive and more interesting.
Thursday, November 12, 2015
Intro to HTML
Today in class, we started learning about HTML. To do this, I used the website codecademy.com. Since I've already started to learn about HTML, I was ahead of most of the class and I already knew the things we were going over. During this class time, I was learning about the <div> tag. In our assignment, I used <html>, <head>, <title>, <body>, <h1>, <p>, <ol>, and <li> tags. I want to learn how to make a running website that looks presentable. HTML really interests me!
Thursday, November 5, 2015
X-Ray Goggles
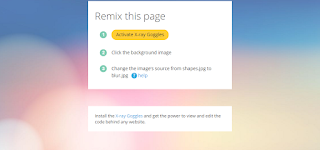
Today in class, we used webmaker.org to see the coding behind websites through the X-ray tool. The X-ray tool allows for you to press on a part of a website, and see the coding that's behind that specific part. First, it asked you to change the background of the X-ray goggles home-page.
Originally, the background was a file called shapes.jpg, but it asked you to change it to blur.jpg.
When I changed it to blur.jpg, this image became the background instead.
Then I tried something by myself. I changed the titles on the Navigation Bar at the top of the webpage.
I changed it to say "My Name Is Emma".
Lastly, I changed a different website. I googled "Barack Obama twitter" and changed one of his tweets. Originally, the tweet said this: "More than two dozen states and cities are fighting to #ActOnClimate by defending the Clean Power Plan: ofa.bo/p9ab", but I changed it to say "Free mac and cheese for everyone!", something that I would like to happen in real life.
Using the X-Ray Goggles was really interesting, it showed me how some webpages operate. It also showed me how it can easily look like someone said something that they didn't actually say. It interesting to see how webpages we use everyday work.
Wednesday, November 4, 2015
Decoding Classmates' Blogs
Emma Rainville- "I figure skate"
Julia Melius- "hi how are you"
Ben Lynch- "this is a secret message"
Julia Melius- "hi how are you"
Ben Lynch- "this is a secret message"
Tuesday, November 3, 2015
Binary Secret Message
X=on O=off
OXOXX
OXXOX
OOXXX
OOXXX
OXOXO
XXOXX
OOOOO
OOOXX
XOXOX
OOOOO
XOXXO
OXOOX
OOOXX
OXXOX
OOOOO
XXOOO
XOOXO
OOOOO
OXXOX
OOOXX
OOOXX
OXOOX
XXXOO
0
|
1
|
2
|
3
|
4
|
5
|
6
|
7
|
8
|
9
|
10
|
11
|
12
|
13
|
14
|
| space |
T
|
C
|
M
|
R
|
G
|
X
|
L
|
Q
|
A
|
V
|
H
|
O
|
E
|
K
|
15
|
16
|
17
|
18
|
19
|
20
|
21
|
22
|
23
|
24
|
25
|
26
|
27
|
28
|
J
|
U
|
B
|
S
|
W
|
F
|
Y
|
N
|
Z
|
I
|
P
|
D
|
,
|
.
|
Subscribe to:
Comments (Atom)